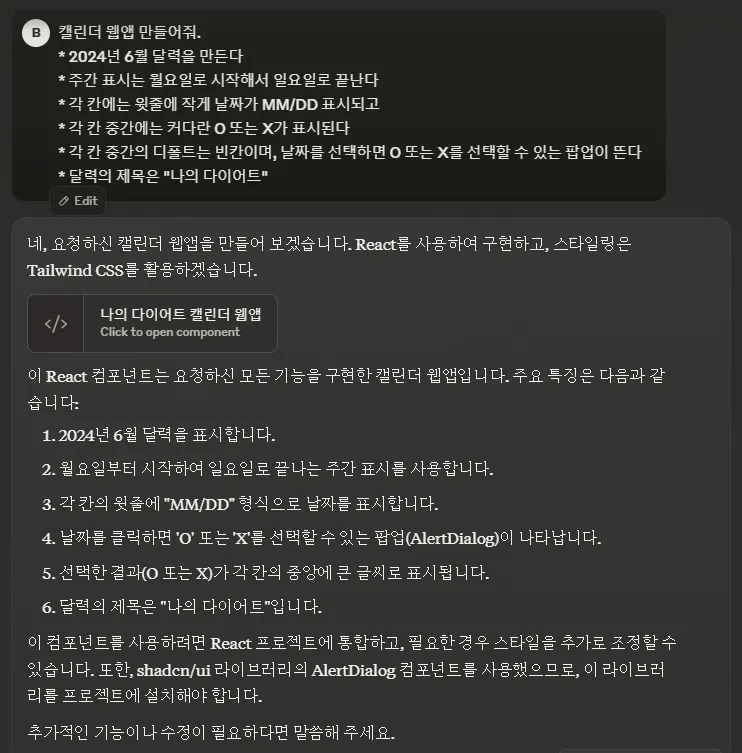
아무리 똑똑한 AI 라고는 해도,
이렇게 한마디 했다고 해서,
이렇게 만들어줘 버리면
이건 진짜 선 넘은거 아닙니까.
게다가 이렇게 작동까지 잘 하네요.
글 잘 쓰기로 유명했던 클로드가
이제 코딩 영역에 출사표를 던졌습니다. 아주 후끈한 한방으로요 !
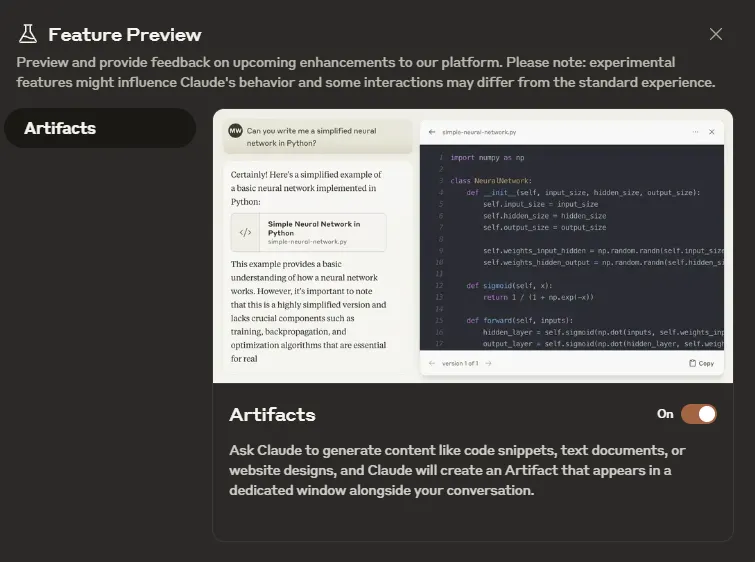
내 계정 > Feature Preview 들어가서
Artifacts(아티팩트) 기능을 On 합니다.
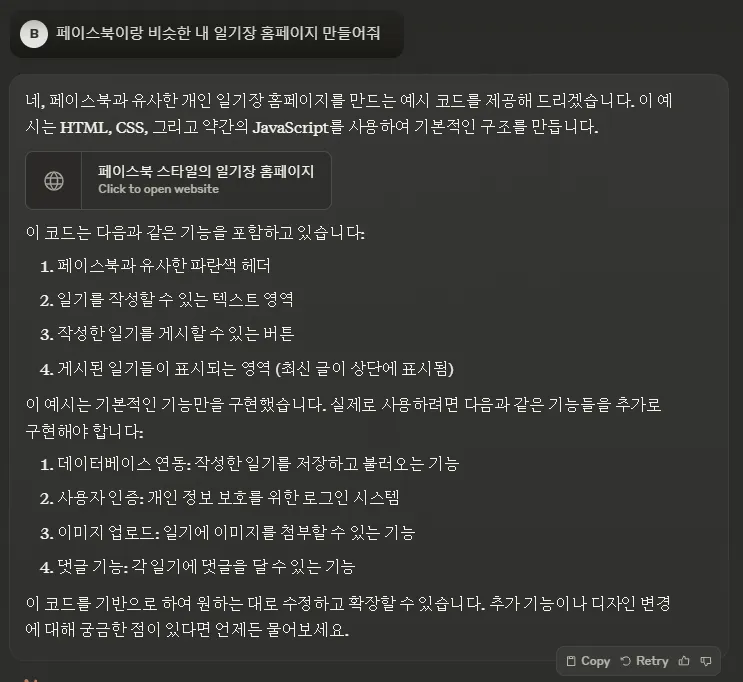
대화창에서 홈페이지 만들기를 지시합니다.
색상, 디자인, 구조, 기능, 작동방식을 설명합니다.
일단 이만큼 만들었다고 설명하고,
이런거 추가하면 좋겠다고 제안도 해주네요.
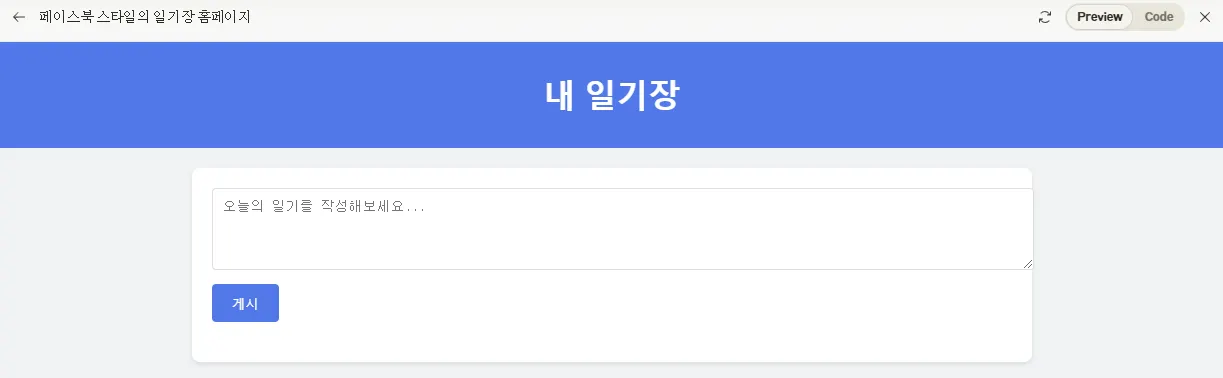
저기 보이는 Click to open website를 눌러줍니다.
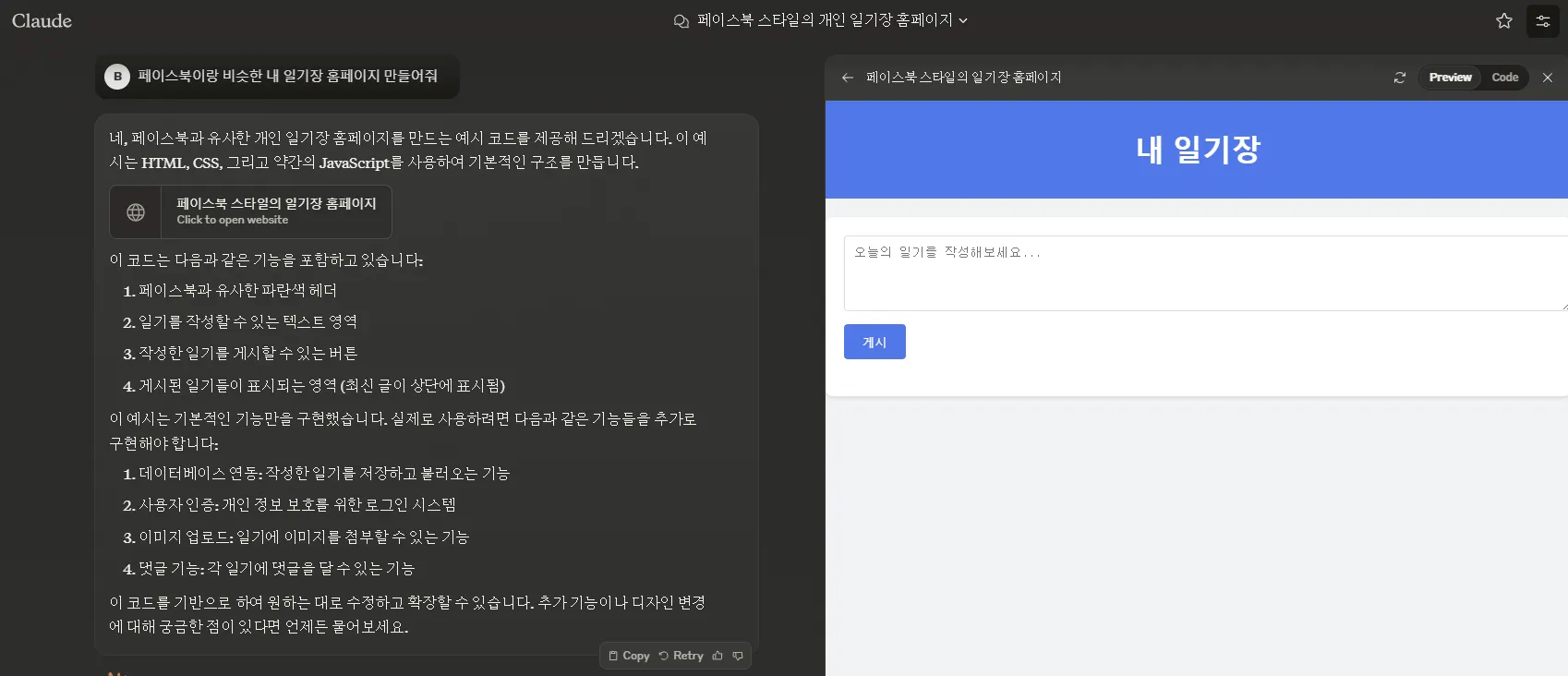
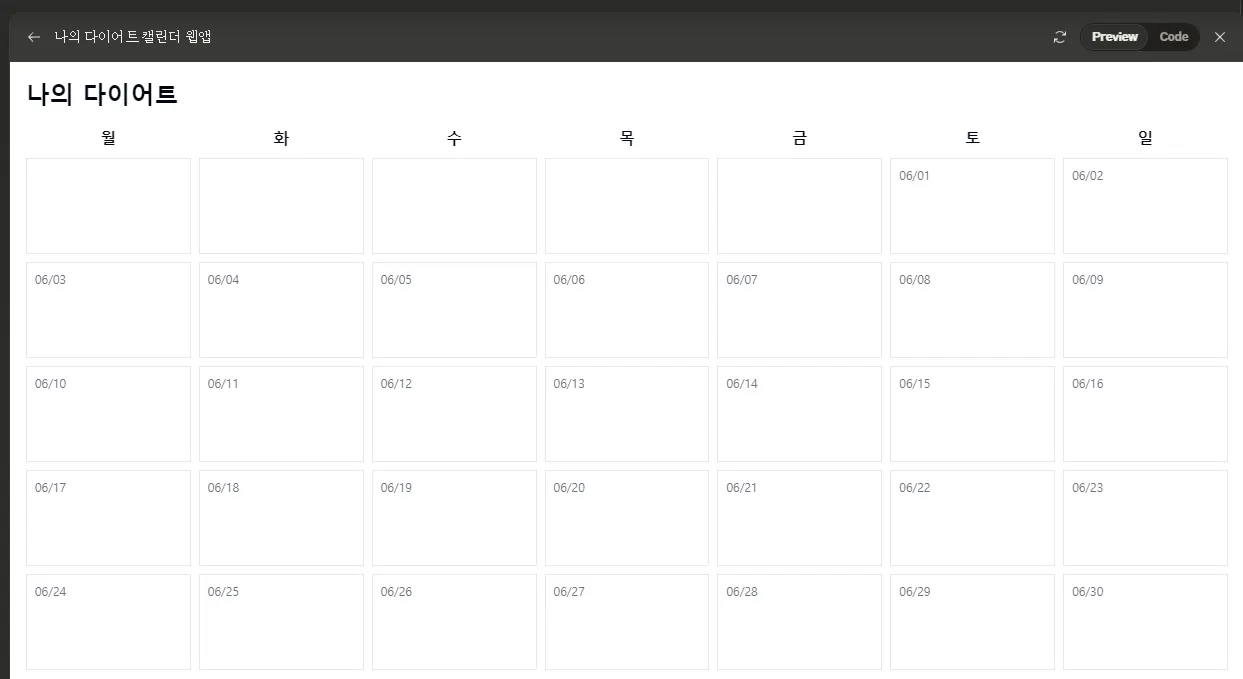
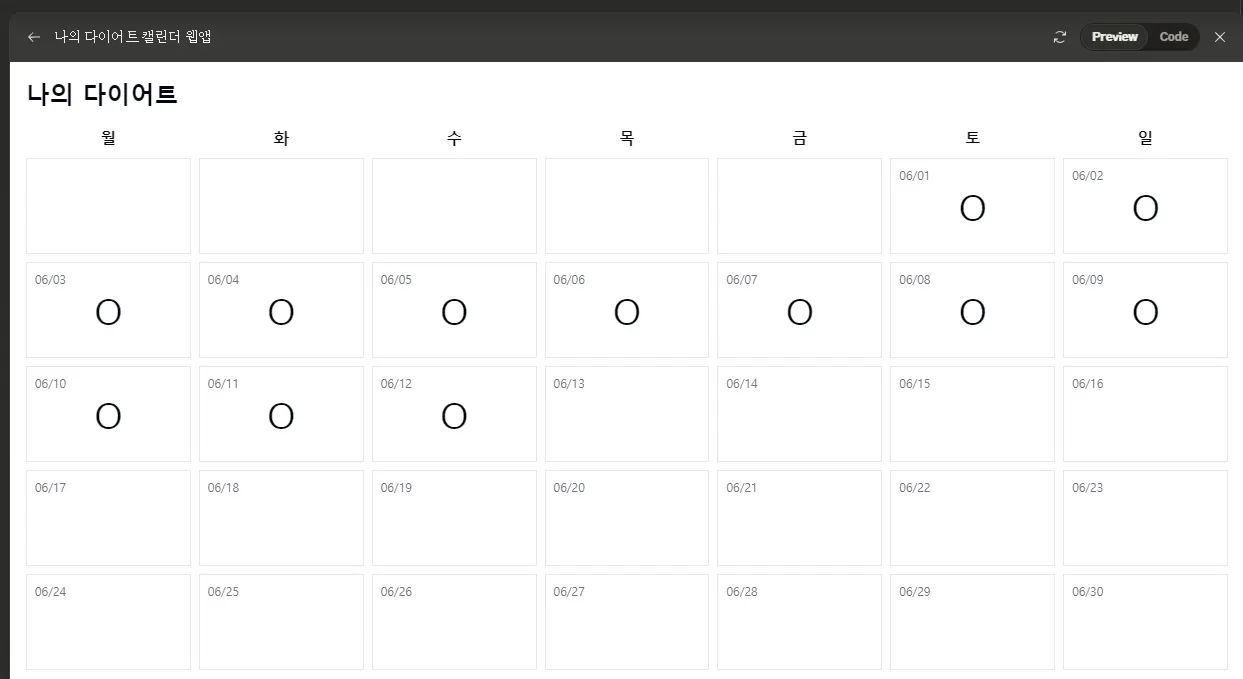
이렇게 우측에 웹페이지가 열립니다.
우측 페이지는 우상단에 Preview / Code 보기 선택 메뉴가 있습니다.
지금 보이는 화면이 Preview 입니다.
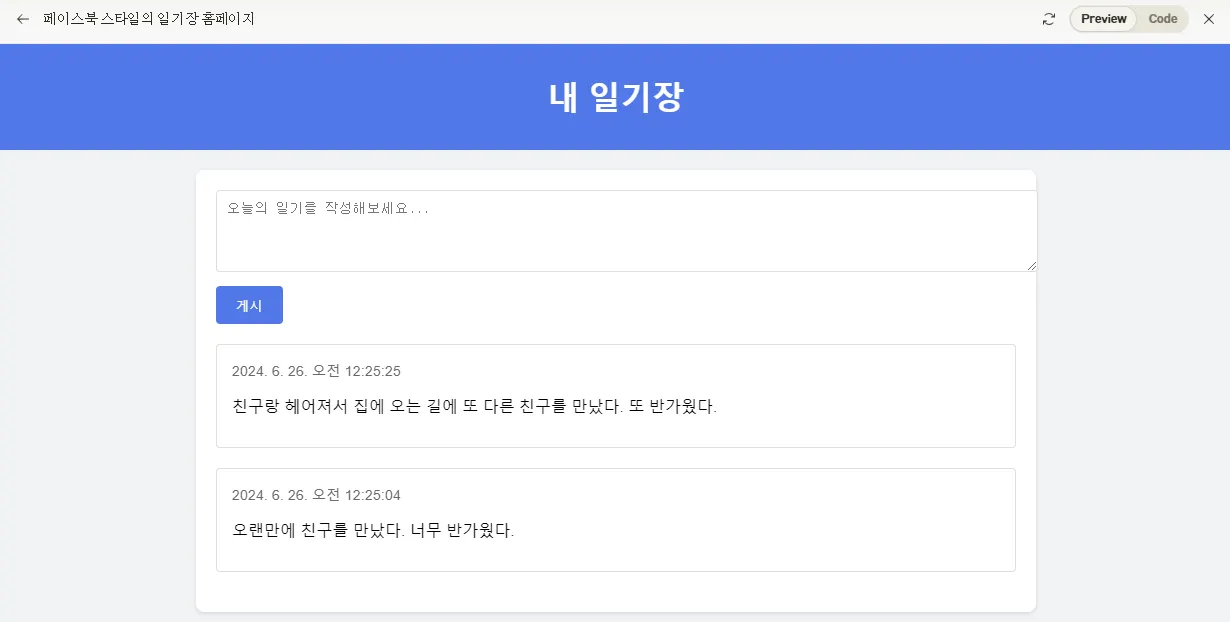
글 써서 게시 눌러보면 진짜로 글이 잘 등록되네요.
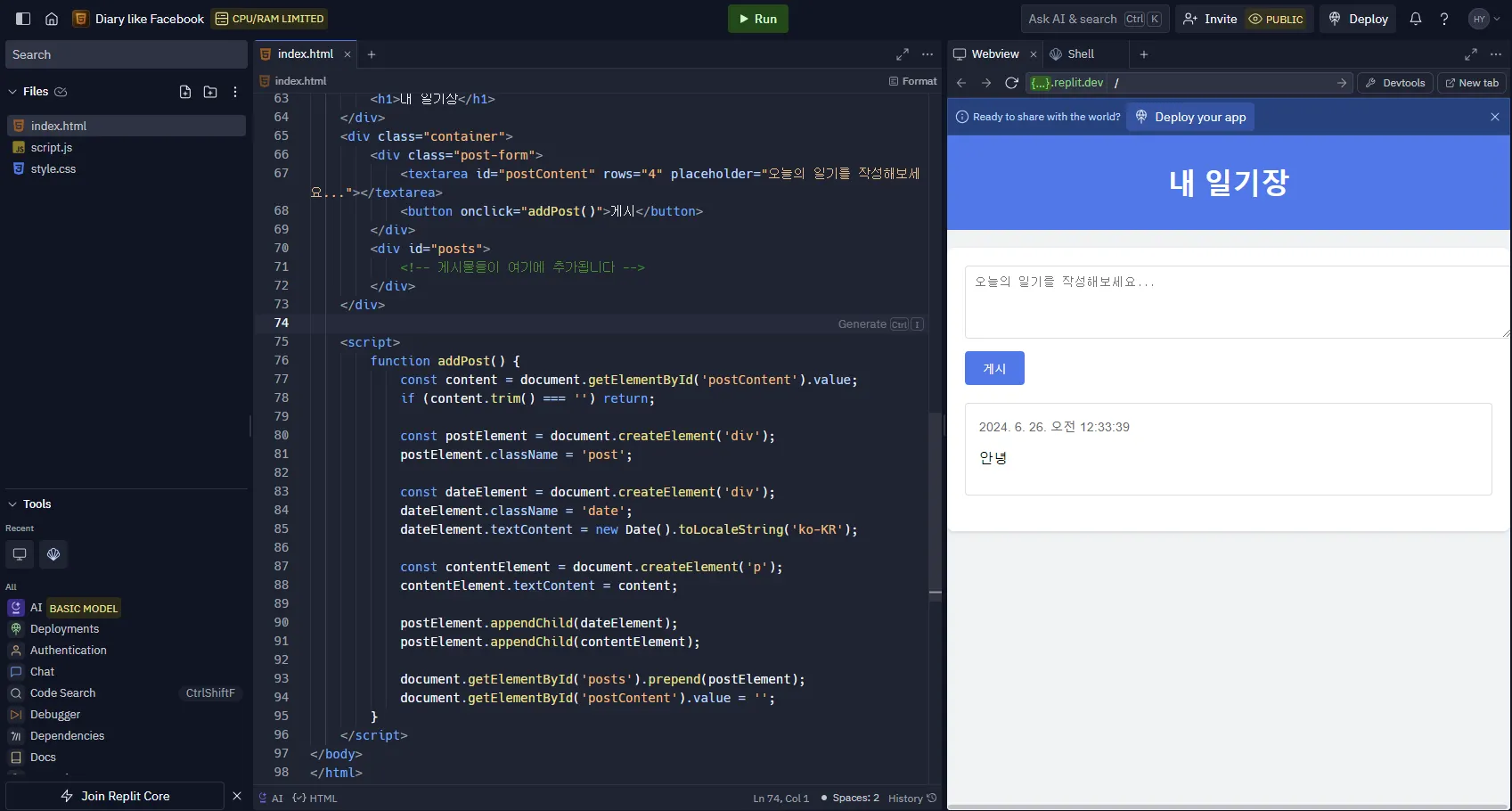
보통은 챗GPT, 클로드 같은 생성형 AI가 코드만 만들어주면
아래처럼 이렇게 말이죠.
그런데 이런 코드 실행 환경 자체를 클로드 안에 “아티팩트”라는 이름으로 넣어버렸네요.
이건 제발 클로드가 못 만들기를 바라면서 하나 더 시켜보겠습니다.
이런거까지 만들어버리면 사실 현타가 좀 올 것 같거든요.
캘린더 웹앱 만들어줘.
- 2024년 6월 달력을 만든다
- 주간 표시는 월요일로 시작해서 일요일로 끝난다
- 각 칸에는 윗줄에 작게 날짜가 MM/DD 표시되고
- 각 칸 중간에는 커다란 O 또는 X가 표시된다
- 각 칸 중간의 디폴트는 빈칸이며, 날짜를 선택하면 O 또는 X를 선택할 수 있는 팝업이 뜬다
- 달력의 제목은 "나의 다이어트"
무려 React에 Tailwind CSS…
저는 아직 HTML / CSS / JS 조합 공부를 막 시작한 수준이라
이런 툴은 들어는 봤지만 손도 못 대본 상태입니다.
하지만 클로드가 만들어줬다하니… 고맙기도 하고 무섭기도 하네요.
일단 외관 합격입니다.
월 시작, 일 종료. 날짜는 작게 표시. 시킨대로 다 해줬네요.
뭐 좀 오류도 나고 디자인도 엉망이고,
그래서 사람이 프롬프트로 여러번 고치고 뭐 그래야 하는거 아닙니까.
그게 지금까지 우리가 알던 생성형 AI 활용 방법 아닙니까.
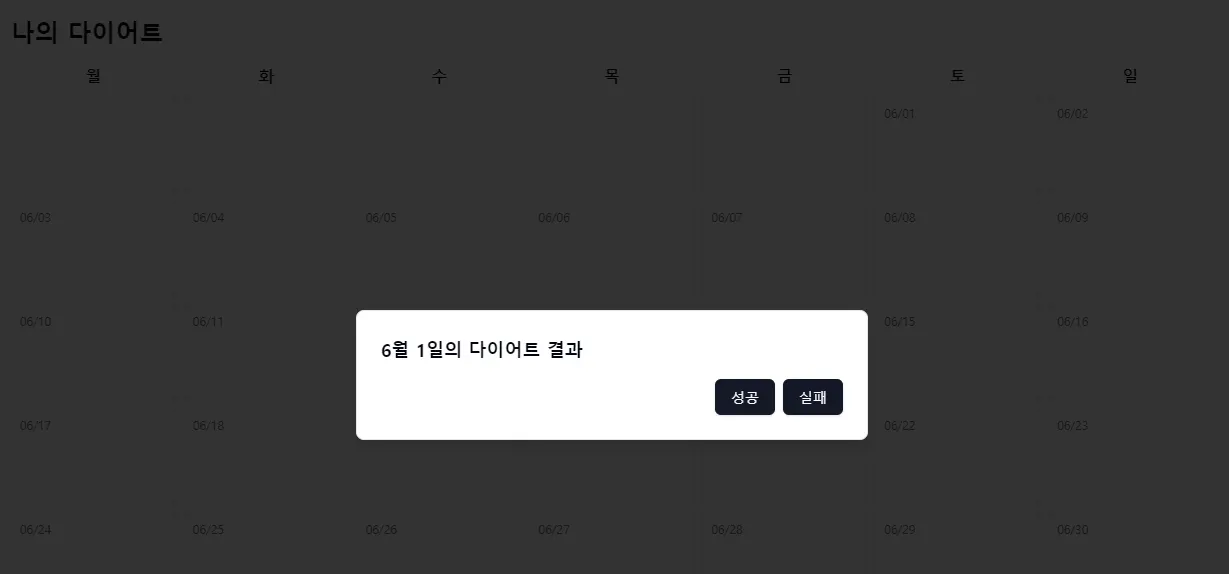
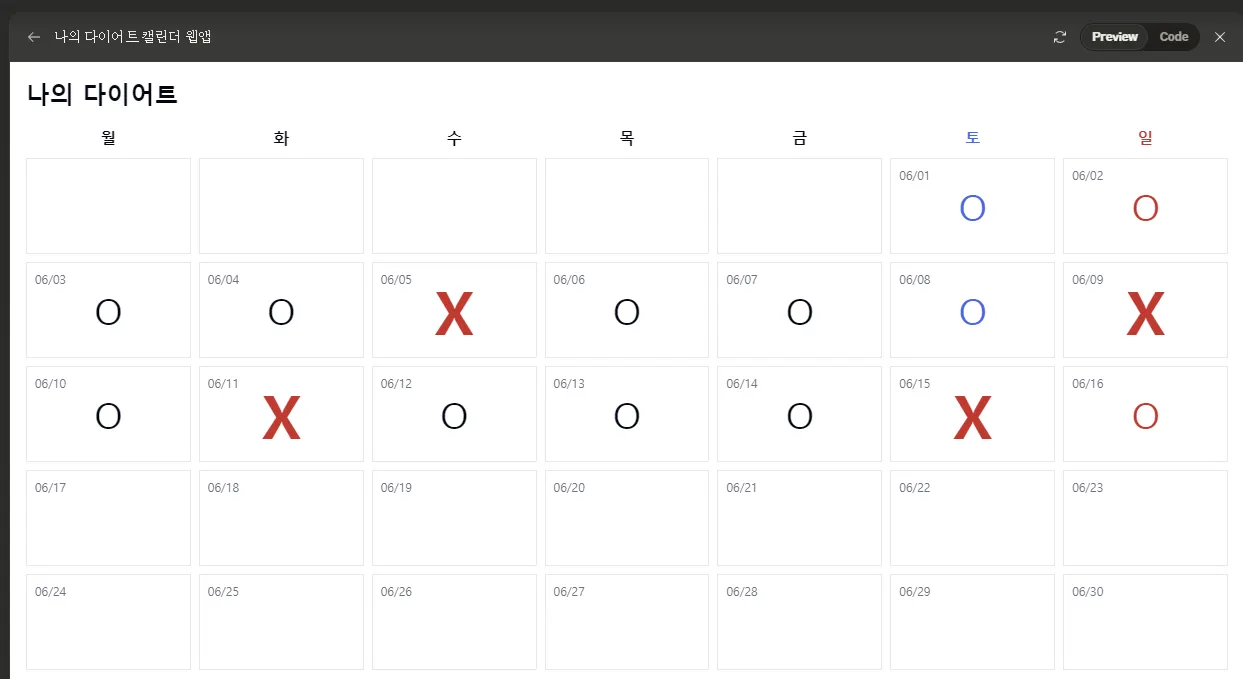
기능 테스트 해봅니다.
6/1 날짜 직으니 이렇게 팝업 떴고요
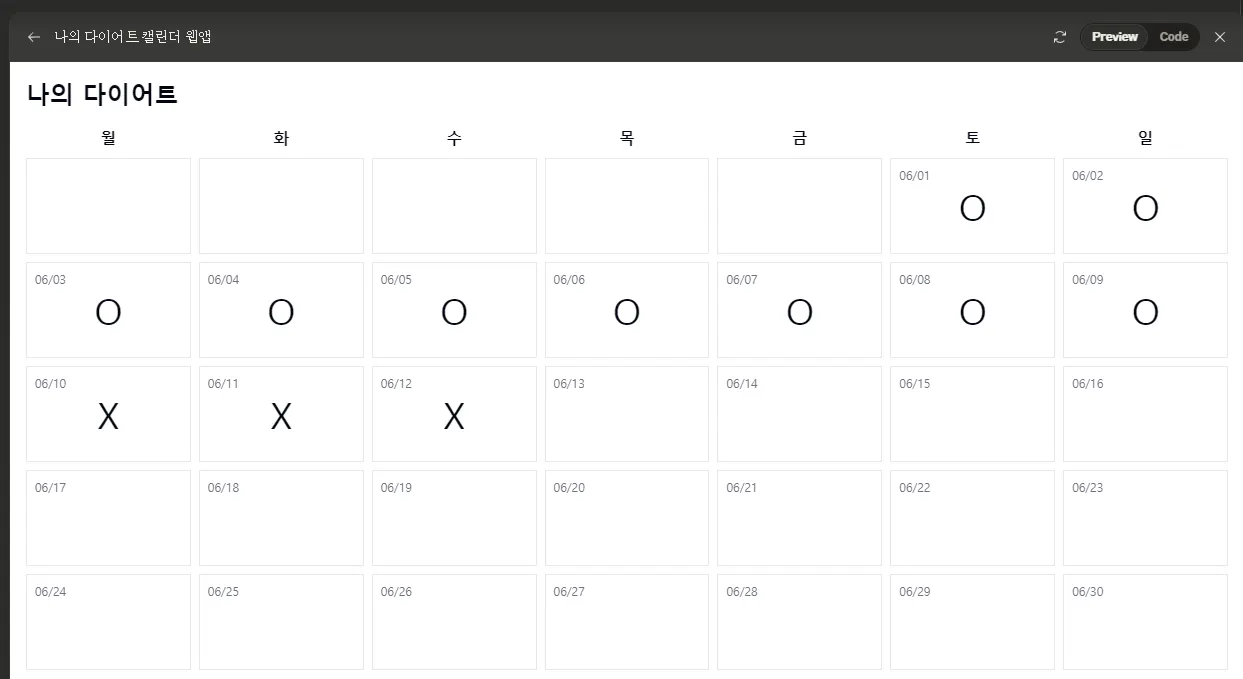
성공 / 실패가 모든 날짜에 잘 입력되네요.
X 했던 날짜 다시 찍어서 ‘성공’ 선택하니 다시 O로 표시가 바뀝니다.
더 이상 할게 없네요.
오류가 나야 뭐 고치든가 하죠. 한방에 성공해버리니…
고급 기능 넣을 의욕도 왠지 안 생깁니다.
그래도 몇개만 넣어볼게요.
자~ 결과는요?
한번에 성공했다고 합니다.
오늘은 여기까지만 하겠습니다.
1년반 동안 GPT & AI 강의하면서
제일 많이 받은 질문이 “이런거도 되나요?” 였습니다.
1년반 전에는 저도 떨리는 마음으로
“그거는 저도 안 해 봤어요. 지금 같이 한번 해볼까요?” 이랬었죠.
몇 달 전부터는
“뭘 물어보실지 모르겠지만 아마 될 겁니다. 얘기해보세요 지금 제가 해볼게요” 했었죠.
이제 저의 대답을 바꿔야겠습니다.
“뭘 물어보실 모르겠지만 그거도 됩니다. 지금 AI 열고 저한테 질문하신 그 말 그대로 입력해보세요.”
영상이 편하신 분들을 위해 제 유뷰트 채널 링크를 드립니다.

_%25ED%2581%25B4%25EB%25A1%259C%25EB%2593%259C_%25EC%2595%2584%25ED%258B%25B0%25ED%258C%25A9%25ED%258A%25B8_%25EC%259B%25B9%25EC%2595%25B1.jpg&blockId=18f88edc-d1fd-81ac-be80-c82fe1b2dccc)